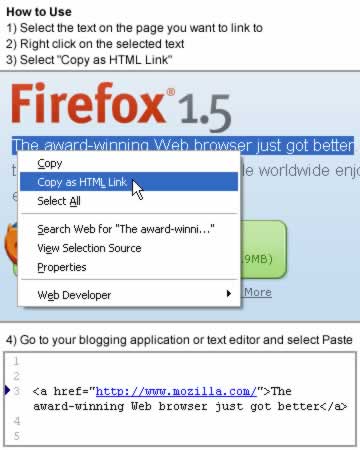
Ein einfacheres und schnelleres Bloggen ermöglicht nun die Firefox-Erweiterung „Copy as HTML Link“, die über den Beitrag des Autors unter justinsomnia.org installiert werden kann.
Während ich bisher den zu zitierenden Text markieren und kopieren musste, ihn dann in meinen Beitrag kopieren musste, um dann wieder zum zitierten Beitrag zu wechseln, um dort die Adresse in die Zwischenablage zu kopieren, reicht nun ein Klick, um den Text inklusive Link in die Zwischenablage zu bekommen:

Funktioniert schon sehr zuverlässig und zeigt auch einmal mehr, dass FaulheitBequemlichkeit eine der besten Motivationen ist, neue Tools zu entwickeln, wie der Autor unter justinsomnia.org schreibt:
I want to be able to copy a quote and its URL at the same time, without having to so much as think about it.
Das einzige, was jetzt noch zur völligen Perfektion fehlt, ist die Möglichkeit der individuellen „Anpassung“ der Syntax:
Bisheriges Ergebnis (in der Zwischenablage):
%quoteWünschenswerter Aufbau (als Beispiel)
%url:%quote
Mal sehen, ob da noch was geht 😉
Inspiriert durch diese Firefox-Erweiterung ist übrigens mittlerweile auch für den Internet Explorer eine ähnliche „Erweiterung“ entstanden, die Brian Layman unter www.thecodecave.com (englisch) bereitgestellt hat.
(via blog.patrickkempf.de)

Mmmh da ich ja persönlich eh alles WYSIWYG verpöhne und wirklich gerne mit HTML meine Blogposts generiere, habe ich selten das Problem, mal nicht ALT+A in WordPress zu drücken, um die Tags zu gestalten… 😉 Dennoch eine hilfreiche Erweiterung für diejenigen, die keine Lust mehr auf Hardcore-HTML haben 😉
Also *hüstel* man kann die Links anpassen. xpi-Dateien sind gepackte Verzeichnisse. Diese kann man z.B. mit WinRAR entpacken.
Also als erstes die xpi-Datei mit WinRAR entpacken.
Danach in den Ordner chrome/content wechseln.
Dort befindet sich eine Datei „copy_as_html-Link.js“. Wie die Dateiendung vermuten lässt, ist dies eine JavaScript-Datei die sich wiedrum mit einem Texteditor öffnen und bearbeiten lässt.
In Zeile 49 von copy_as_html_link.js sieht man schon „// build link“. In Zeile 50 wird dann der Link zusammengebastelt.
Mit ein wenig JavaScript-Kentnissen kann man sich das ganze dann ein wenig umbauen, so dass man z.B. auch noch ein target=“blank“ zum a href hinzufügen kann.
copy_as_html_link.js abspeichern. Die ganzen Dateien wieder mit WinRAR verpacken (Zip-Komprimierung!), Dateiendung von .zip auf .xpi ändern und im FireFox installieren.
Das alles sollte man natürlich nur dann machen wenn man:
a) weiß was man da macht
b) Copyrights usw. beachtet
c) alle Dateien vorher sichert
@Ralf: Du hast natürlich recht, die Anpassung direkt innerhalb der Erweiterung ist machbar, wenn auch hartcodiert. Eine eingebaute Anpassungsmöglichkeit wäre halt einfach (noch) bequemer. Und man würde sich bei eventuellen Updates der Erweiterung das erneute Anpassen sparen…
@Ralf: So ähnlich habe ich das gemacht, aber noch ein Paar änderungen mehr, damit die orginale und die geänderte Erweiterung gleichzeitig installiert sein können. Die Sache mit dem Copyright ist ok, da „Copy As HTML Link“ unter der GPL daherkommt.
@Stefan Evertz: Klar, integriert ist besser. Aber so kann man das wenigstens gleich nutzen 🙂
Auf jeden Fall bin ich so zu meiner ersten „selbstgeschriebenen“ Firefox-Erweiterung gekommen: http://stefan.waidele.info/2006/05/28/meine-erste-xpi-erweiterung-fur-firefox/
Pingback: The Code Cave
Pingback: The Code Cave